Tarifhaus Club
Der Tarifhaus Club ist eine Plattform auf der registrierte User sich mit anderen Personen über Verträge unterschiedlichster Themen austauschen können. Dabei dient das Portal auch als Werkzeug um die eigenen Verträge zu finden und zu verwalten. Für Interaktionen gibt es diverse Belohnungen.
Briefing
Aufgabenstellung an mich
Die Aufgaben bestanden darin, für die Plattform ein ansprechendes Design (Logo und CI-Farben waren bereits vorhanden) und eine gute User Experience für die Kunden zu entwickeln.
Das Look and Feel sollte dabei einen unkomplizierten, freundlichen und seriösen Eindruck transportieren.
Das Look and Feel sollte dabei einen unkomplizierten, freundlichen und seriösen Eindruck transportieren.
Probleme der Kunden
Der Kunde hat bei der Suche und Verwaltung von Verträgen wenig Zeit und Lust sich mit dem Thema zu beschäftigen und Tarife zu vergleichen.
Ziel des Unternehmens
Ziel ist es, Kunden zu vermitteln, welche Produkte und Dienstleistungen der Tarifhaus Club anbietet. Der Kunde sollte Spaß daran haben, sich häufig auf der Plattform zu bewegen und mit anderen Menschen zu kommunizieren. Der Spaßfaktor sollte dabei neue Kunden generieren und alte Kunden binden.
UX Design
Persona
Die Persona ist der Prototyp einer Zielgruppe und dokumentiert gleiche oder sehr ähnliche Merkmale, die die Personen innerhalb der Gruppe aufweisen. Sie beschreibt Kernprobleme, -bedürfnisse und Ziele und hilft dabei, die Zielgruppe greifbar zu machen. Mit ihr ist es möglich, die Kerninformationen im Blick zu behalten und es können von Beginn an fundierte Entscheidungen bei der Entwicklung nutzerfreundlicher Produkte getroffen werden.
Empathy Map
Die Empathy Map geht auf empathischer Ebene tiefer ein und schärft das Bewusstseitn für die Kundensicht. Dabei wird der Zielgruppenvertreter auf vier Dimensionen analysiert.
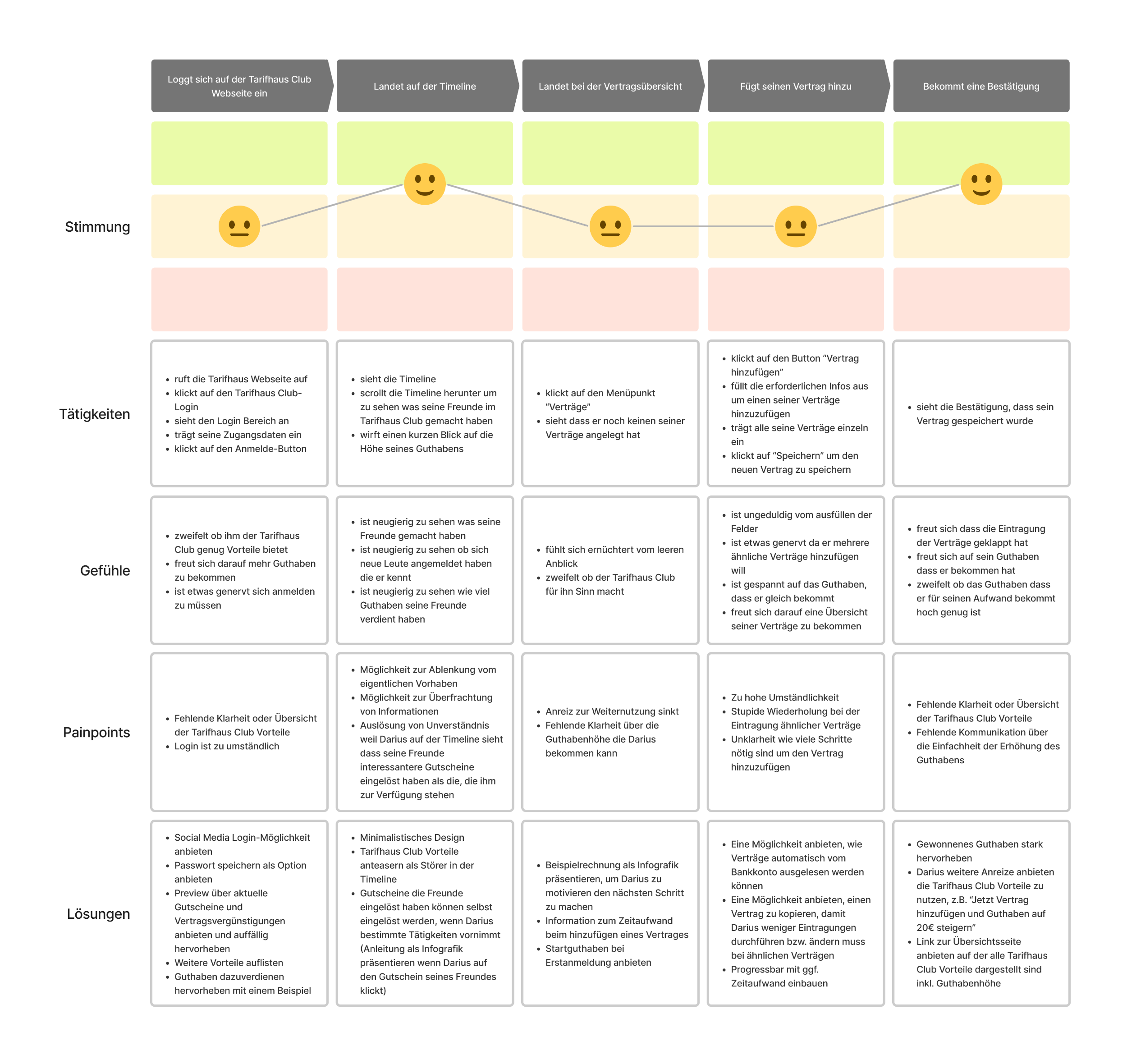
Customer Journey Map
Die Methode beschreibt die Reise eines Nutzers entlang aller Schritte vom Beginn einer Aufgabe bis zur Erreichung des gewünschten Ziels. Dabei können Touchpoints, Tätigkeiten, Gefühle und Probleme erfasst und dokumentiert werden. Die Customer Journey hilft dabei, das Bewusstsein für jeden Schritt zu schärfen und Lösungen für den Nutzer zu erarbeiten.
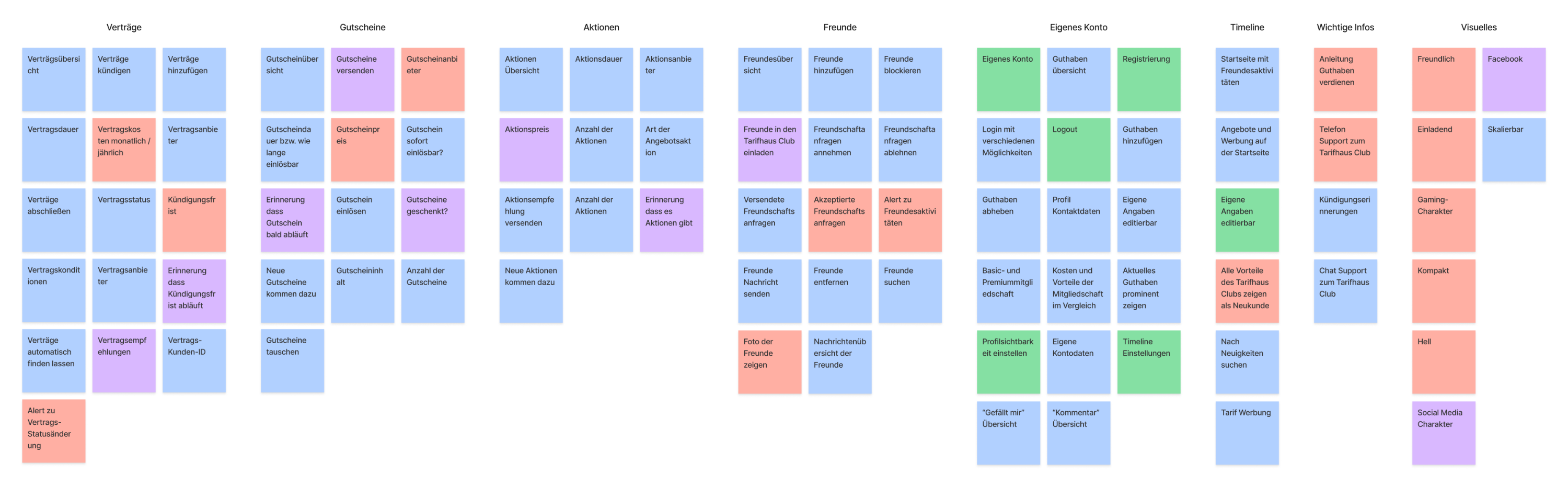
Affinity Map
Die Affinity Map erleichtert die Verarbeitung mehrerer unterschiedlicher Informationen oder Ideen, indem Ähnlichkeiten notiert und entsprechend gruppiert werden. Dabei bezieht sie Informationen von Stakeholdern und Kunden mit ein. Die gruppierten Informationen helfen während des gesamten Entwicklungsprozesses keine Berücksichtigungen zu übersehen.
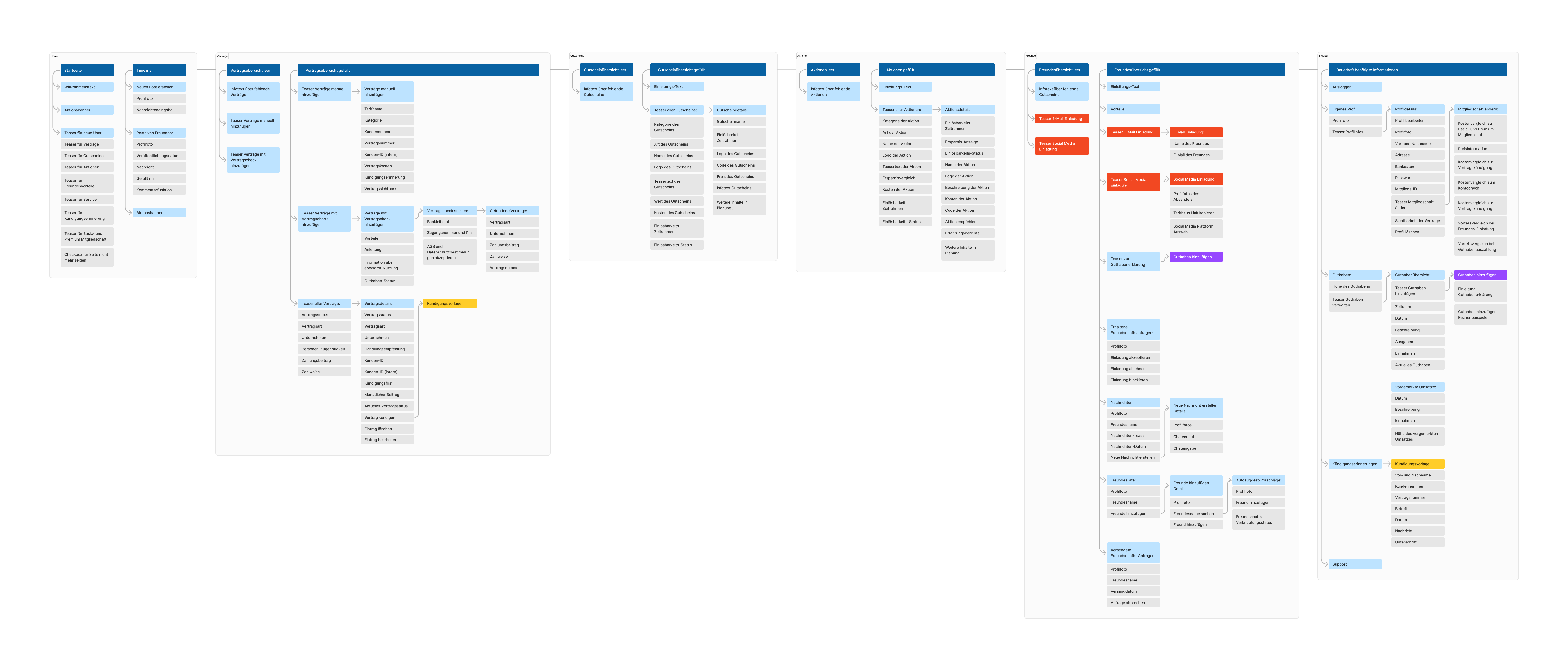
Informationsarchitektur
Die Informationsarchitektur zeigt wo Inhalte platziert werden, welche Inhalte in Beziehung zueinander stehen und in welcher Prioritätenabfolge sie dargestellt werden sollen. Damit ist die Informationsarchitektur ein hilfreiches Werkzeug, um die Strukturierung aller Inhalte festzulegen und einen Gesamtüberblick über das Projekt zu behalten. Bei der Erstellung der Architektur werden stets die Nutzerbedürfnisse berücksichtigt.
UI Design
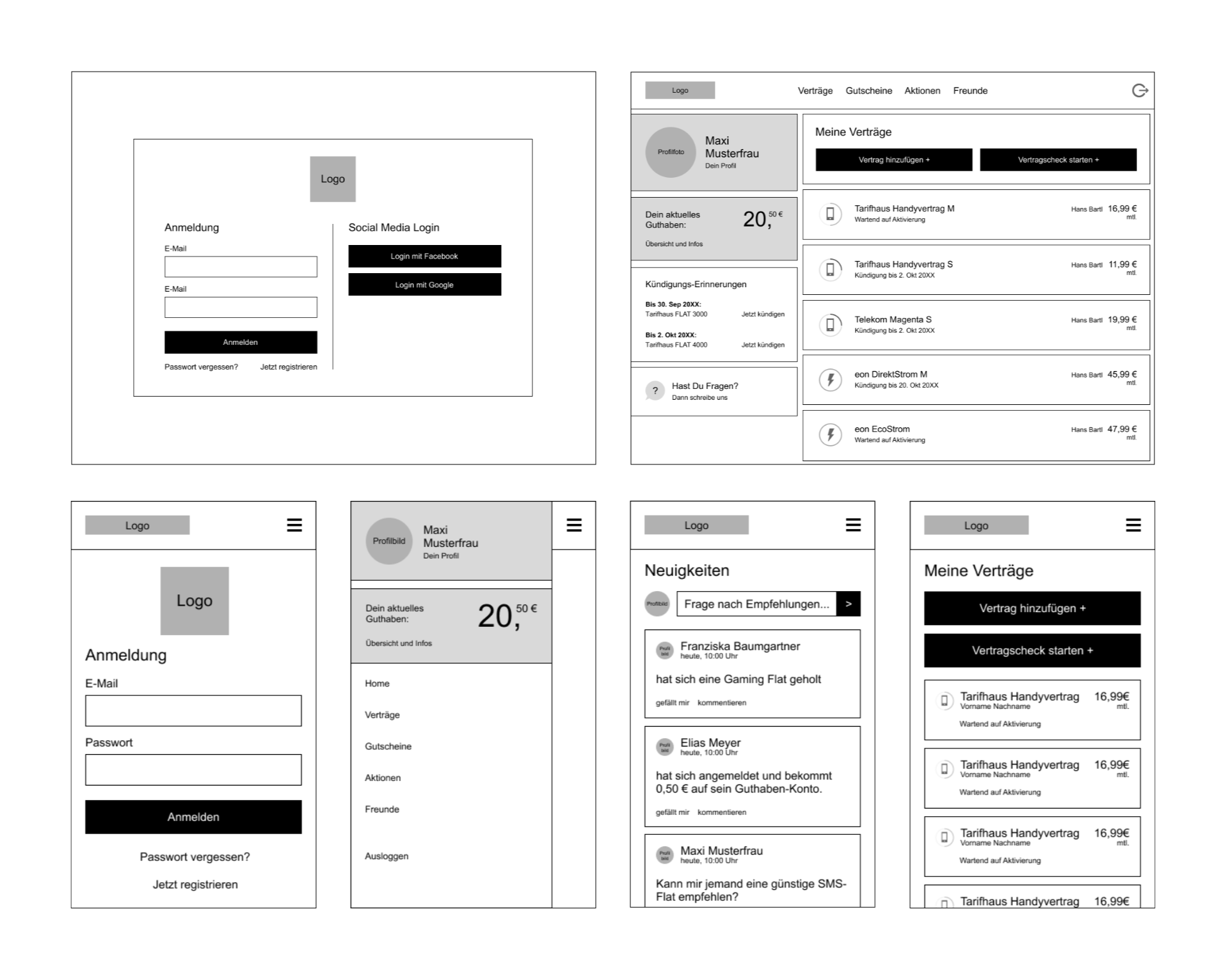
Wireframes
Wireframes stellen das Konzept der Webseite als Drahtgittermodell dar. In dieser Entwicklungsphase können besonders effizient Änderungen durchgeführt werden. Die Grafik zeigt einige Beispiele der Desktop und Mobile Wireframes des Projekts.
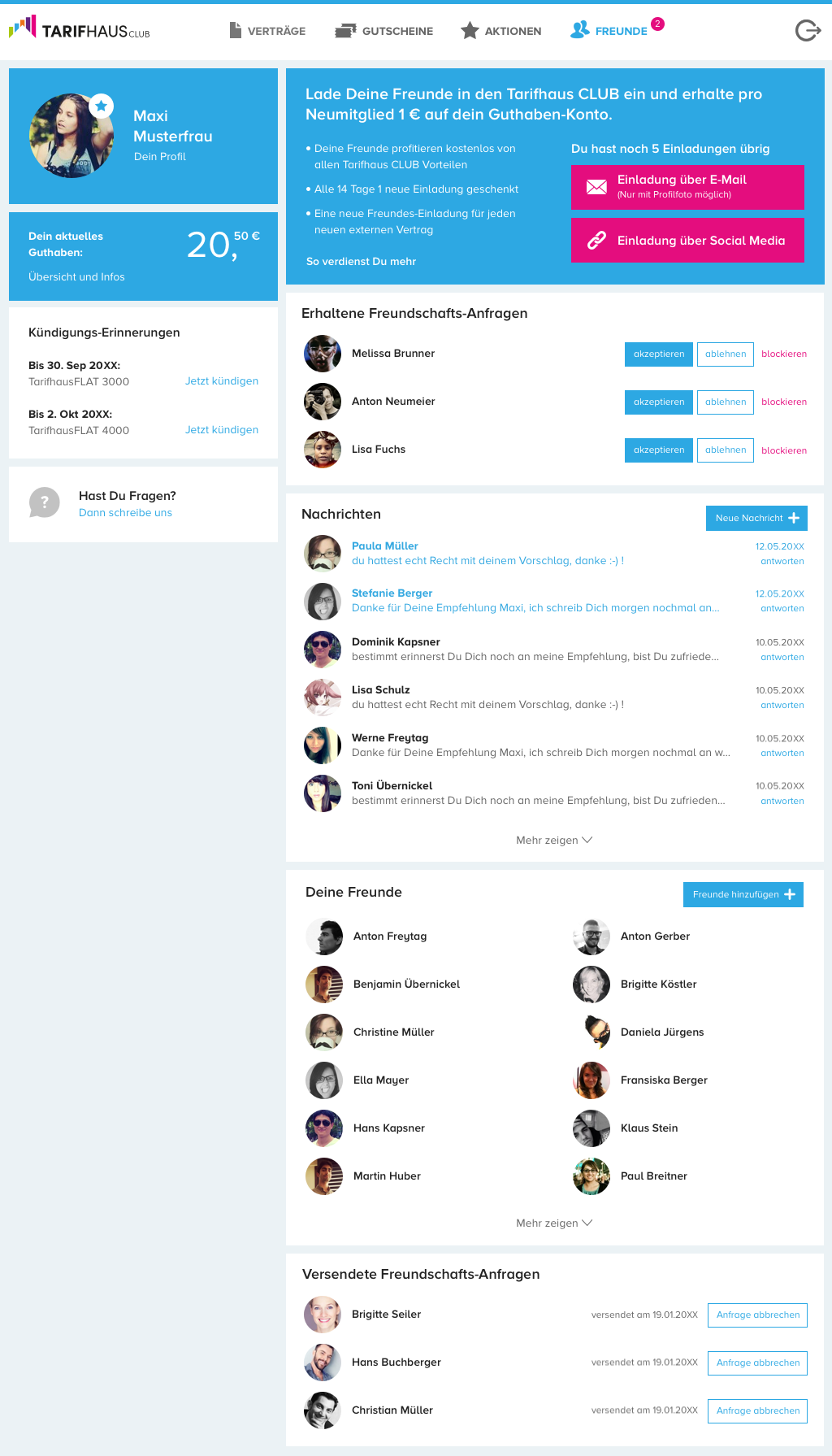
Mobile Mockups
Mockups sind ein statisches Vorführmodell der Webseite, um Design und Funktionalität zu demonstrieren.

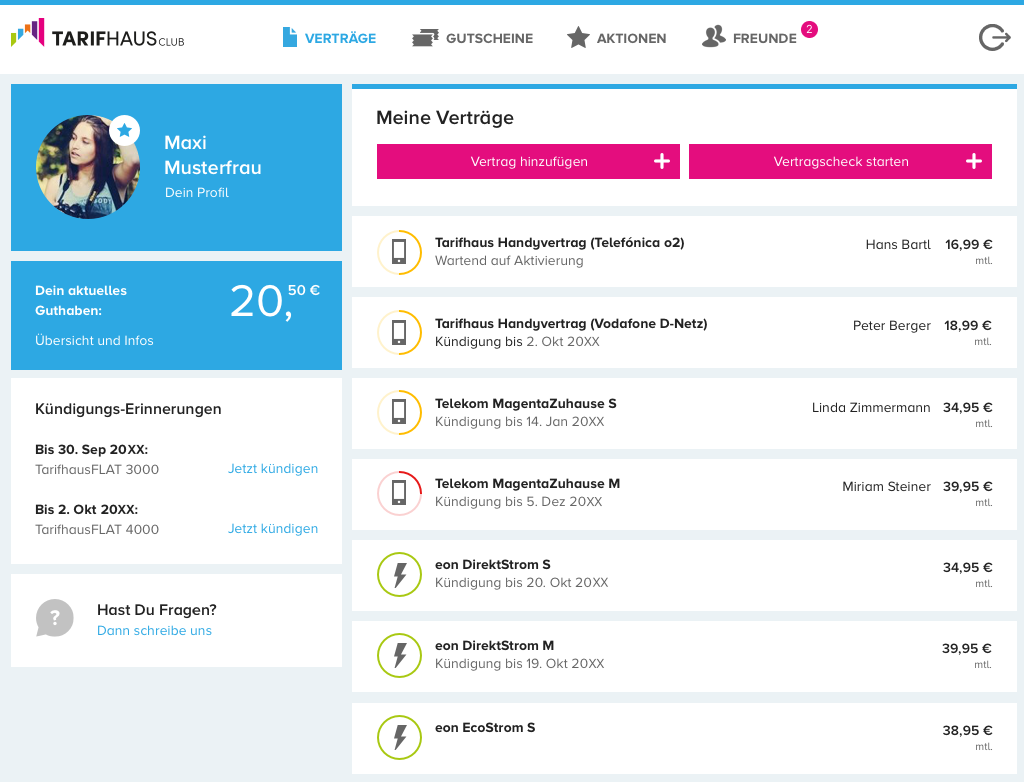
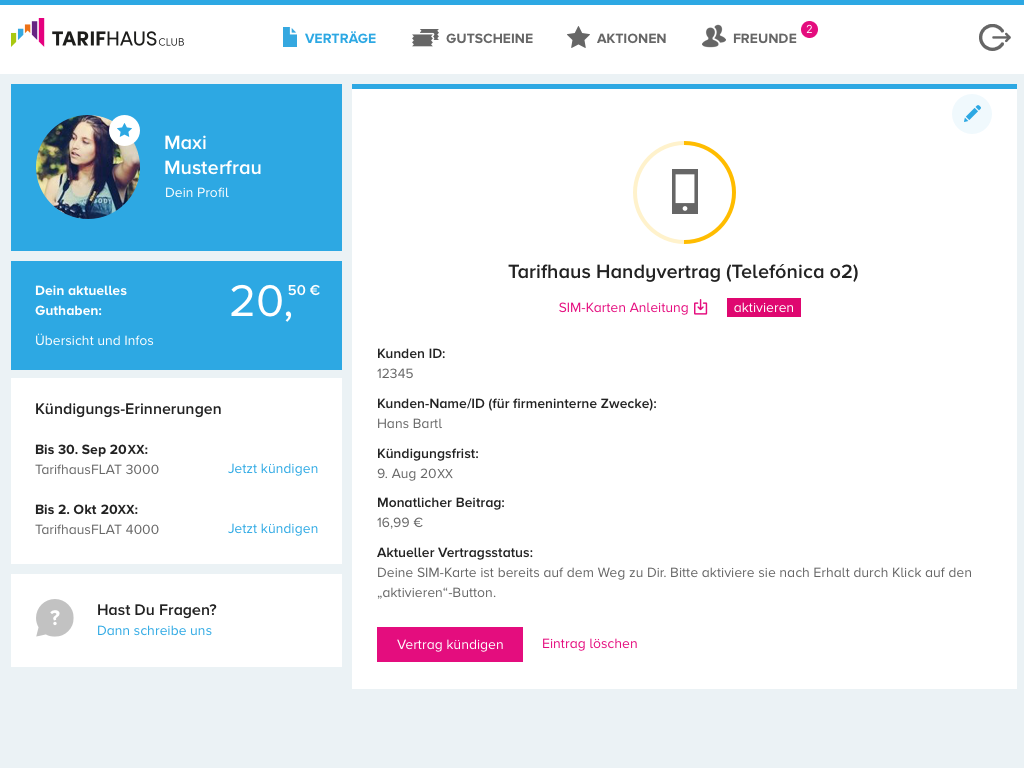
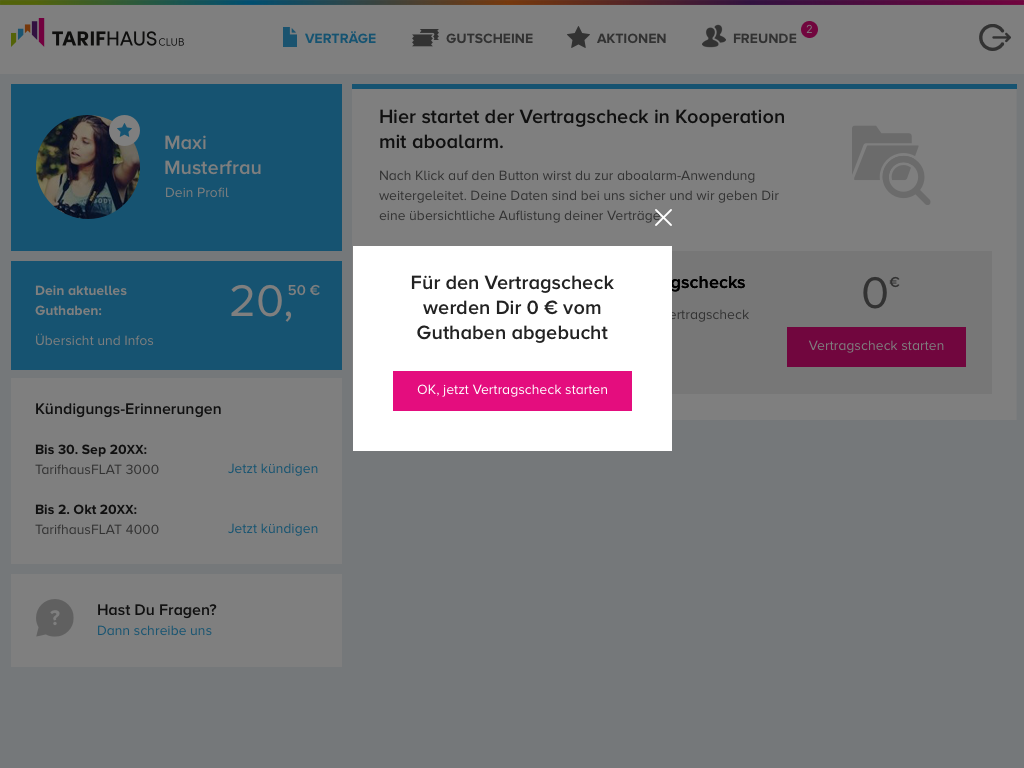
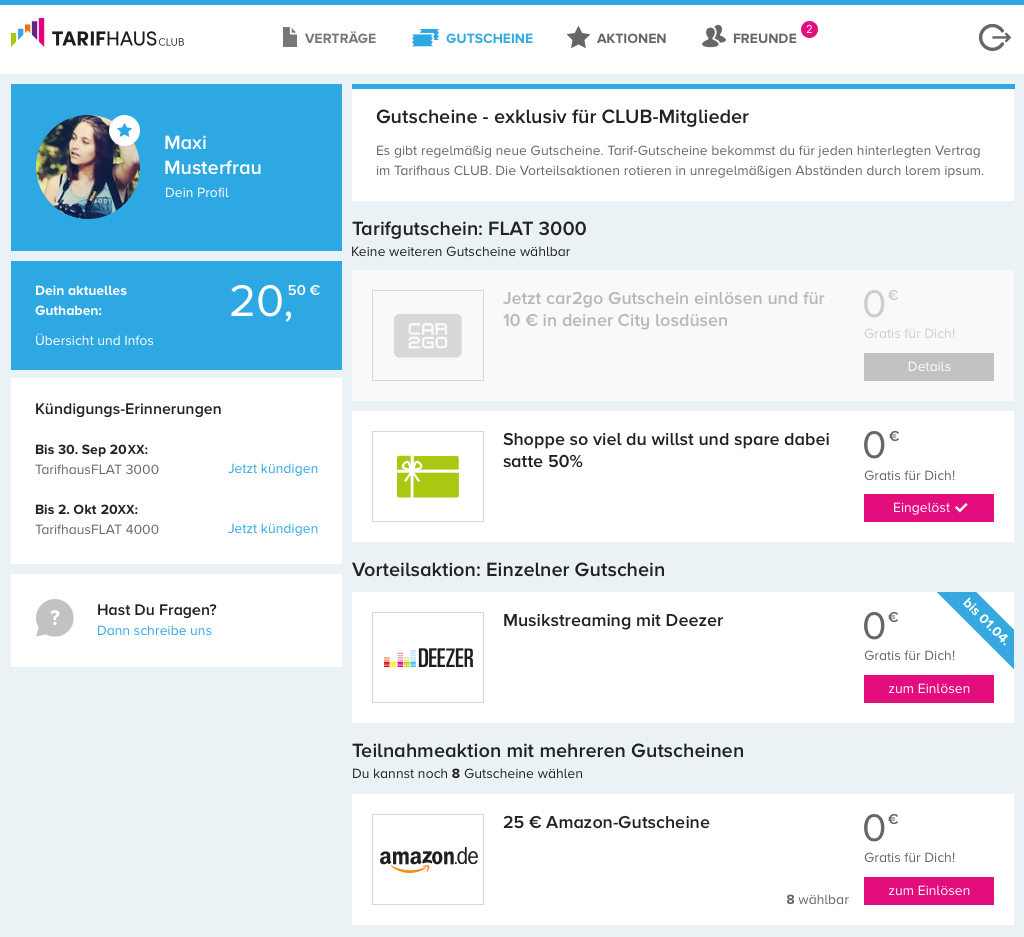
Desktop Mockups
Mockups sind ein statisches Vorführmodell der Webseite, um Design und Funktionalität zu demonstrieren.