Briefing
Aufgabenstellung an mich
Die Aufgaben bestanden darin, für die Webseite ein ansprechendes Design und eine gute User Experience für die Kunden zu entwickeln.
Das Look and Feel sollte dabei aus den gesammelten Nutzerdaten entstehen.
Das Look and Feel sollte dabei aus den gesammelten Nutzerdaten entstehen.
Probleme der Kunden
Der Kunde hat wenig Zeit, keine Fachkenntnisse und nicht genug Equipment bei der Produktion von Foodbildern, Videos und Rezepten und möchte die Leistungen deshalb extern abgeben.
Ziel des Unternehmens
Ziel ist es, dem Kunden die Produktpalette von StockFood Studios näher zu bringen. Zudem sollte der Kunde sich schnell abgeholt fühlen, damit er StockFood Studios für seine Wünsche beauftragt.
UX Design
Persona
Die Persona ist der Prototyp einer Zielgruppe und dokumentiert gleiche oder sehr ähnliche Merkmale, die die Personen innerhalb der Gruppe aufweisen. Sie beschreibt Kernprobleme, -bedürfnisse und Ziele und hilft dabei, die Zielgruppe greifbar zu machen. Mit ihr ist es möglich, die Kerninformationen im Blick zu behalten und es können von Beginn an fundierte Entscheidungen bei der Entwicklung nutzerfreundlicher Produkte getroffen werden.
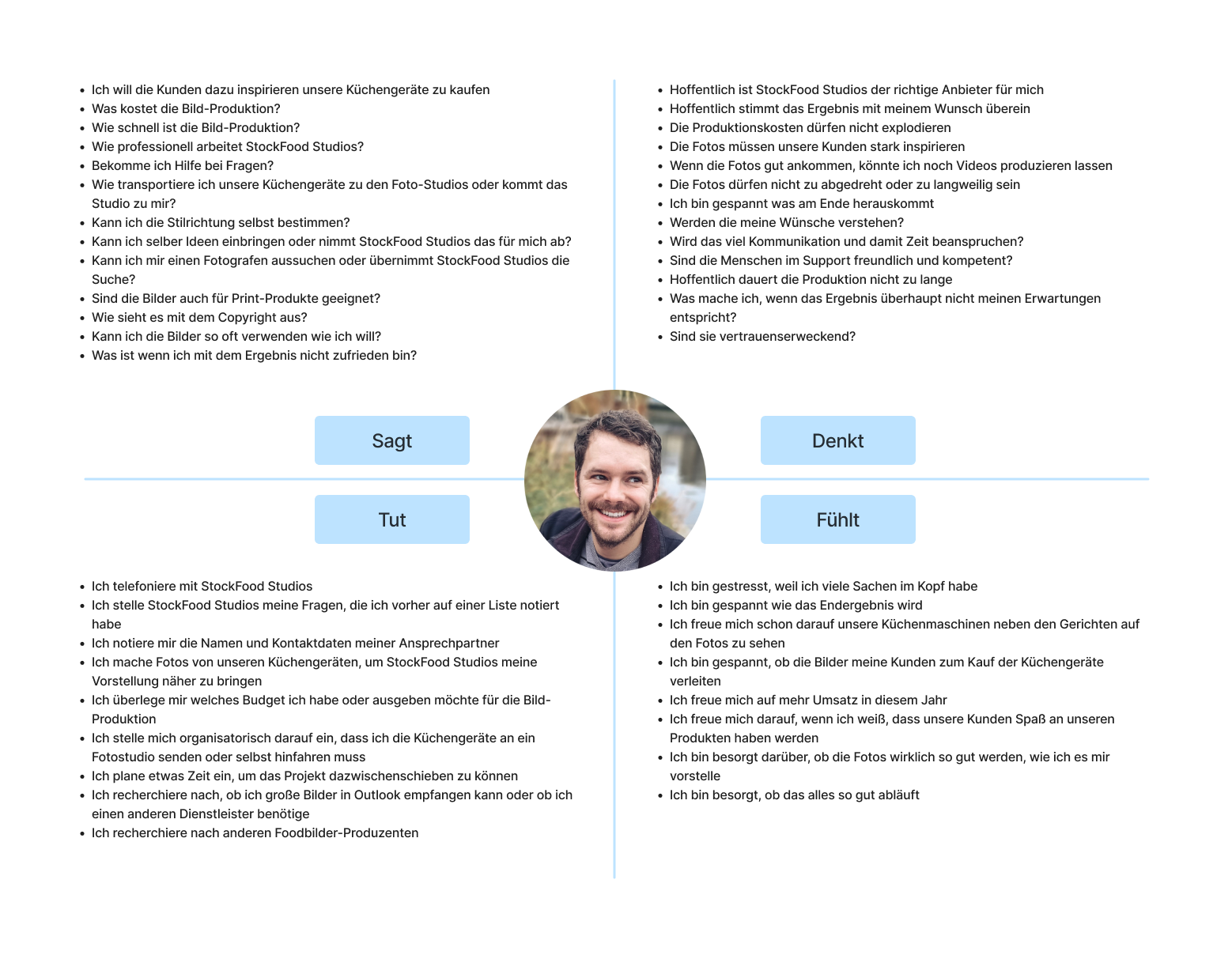
Empathy Map
Die Empathy Map geht auf empathischer Ebene tiefer ein und schärft das Bewusstseitn für die Kundensicht. Dabei wird der Zielgruppenvertreter auf vier Dimensionen analysiert.
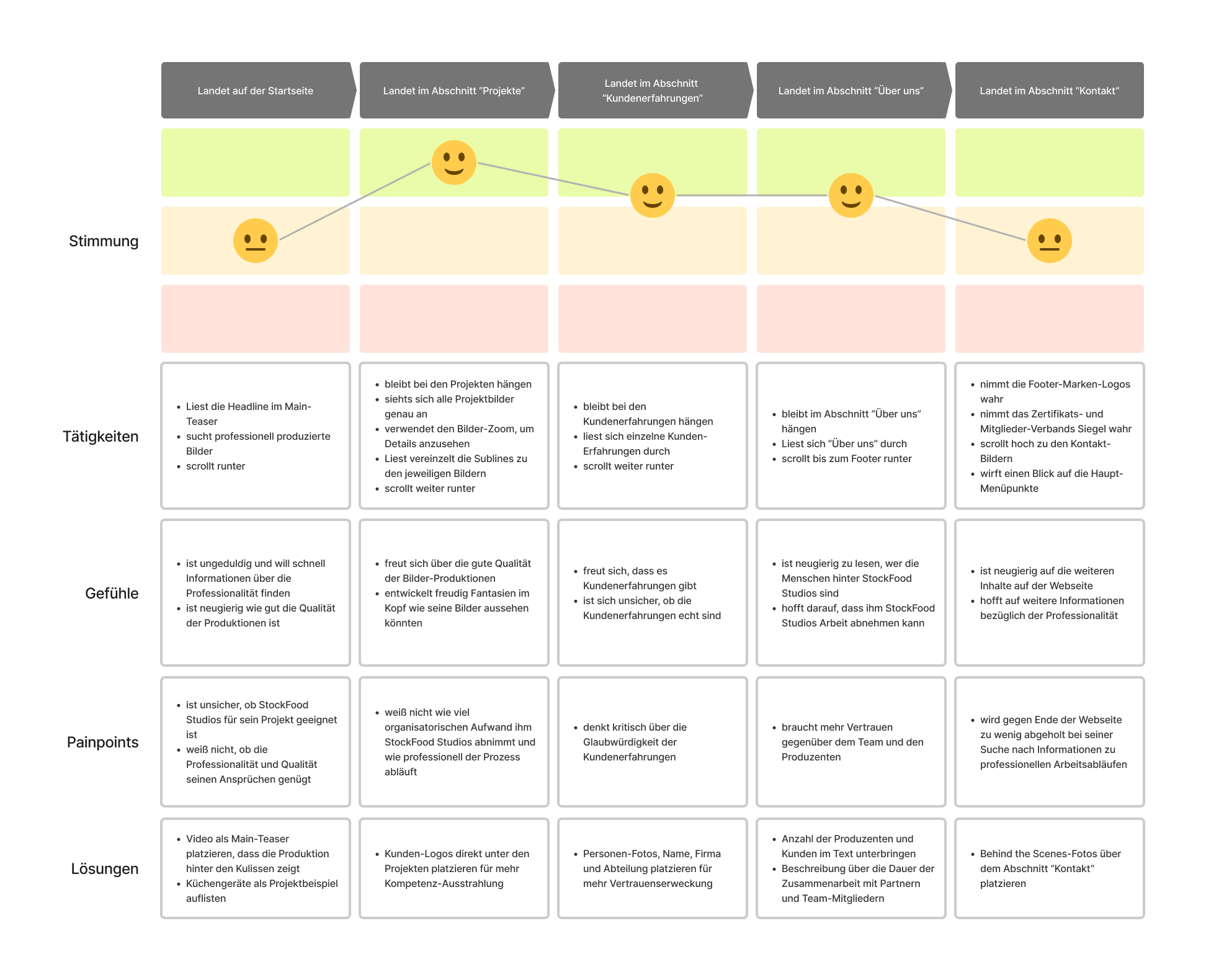
Customer Journey Map
Die Methode beschreibt die Reise eines Nutzers entlang aller Schritte vom Beginn einer Aufgabe bis zur Erreichung des gewünschten Ziels. Dabei können Touchpoints, Tätigkeiten, Gefühle und Probleme erfasst und dokumentiert werden. Die Customer Journey hilft dabei, das Bewusstsein für jeden Schritt zu schärfen und Lösungen für den Nutzer zu erarbeiten.
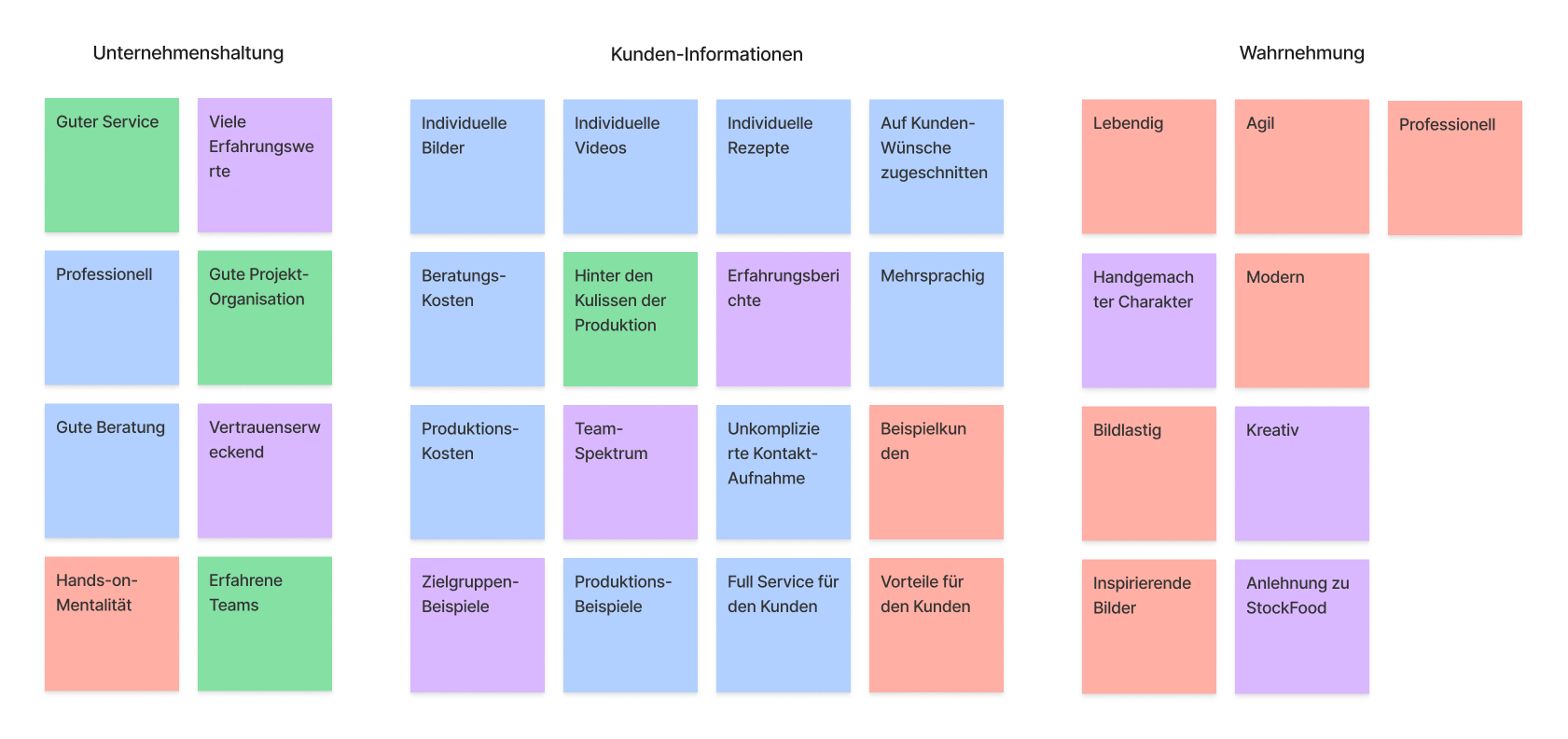
Affinity Map
Die Affinity Map erleichtert die Verarbeitung mehrerer unterschiedlicher Informationen oder Ideen, indem Ähnlichkeiten notiert und entsprechend gruppiert werden. Dabei bezieht sie Informationen von Stakeholdern und Kunden mit ein. Die gruppierten Informationen helfen während des gesamten Entwicklungsprozesses keine Berücksichtigungen zu übersehen.
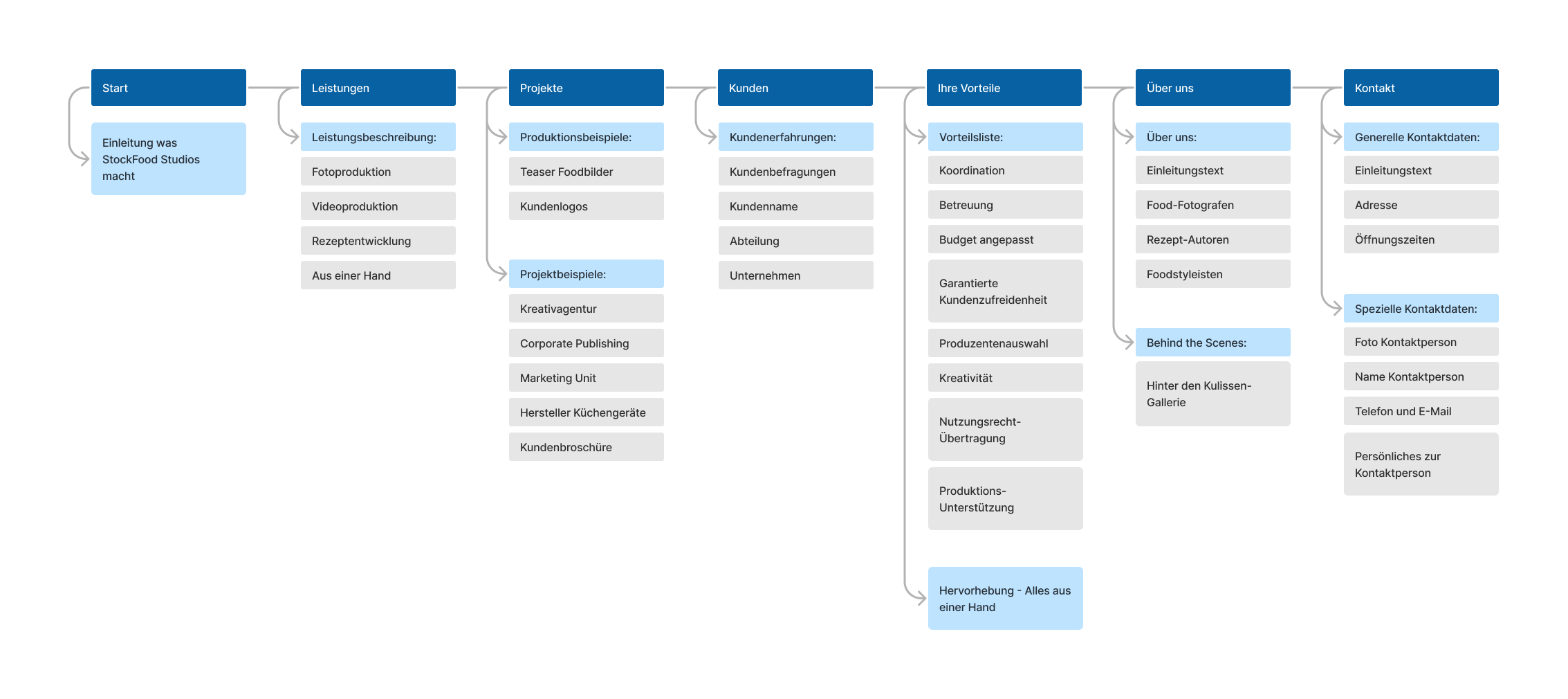
Informationsarchitektur
Die Informationsarchitektur zeigt wo Inhalte platziert werden, welche Inhalte in Beziehung zueinander stehen und in welcher Prioritätenabfolge sie dargestellt werden sollen. Damit ist die Informationsarchitektur ein hilfreiches Werkzeug, um die Strukturierung aller Inhalte festzulegen und einen Gesamtüberblick über das Projekt zu behalten. Bei der Erstellung der Architektur werden stets die Nutzerbedürfnisse berücksichtigt.
UI Design
Wireframes
Wireframes stellen das Konzept der Webseite als Drahtgittermodell dar. In dieser Entwicklungsphase können besonders effizient Änderungen durchgeführt werden. Die Grafik zeigt einige Beispiele der Desktop und Mobile Wireframes des Projekts.
Mobile Mockups
Mockups sind ein statisches Vorführmodell der Webseite, um Design und Funktionalität zu demonstrieren.

Desktop Mockup
Mockups sind ein statisches Vorführmodell der Webseite, um Design und Funktionalität zu demonstrieren.